レイアウトって大事なの?
色々触ってたらレイアウトがぐちゃぐちゃになっちゃった(泣)
コードとか自分で触れないけど見栄えを美しくしたい!
ブログを作る上で、レイアウトが大事な理由は
あなたの第一印象と同じだからです!
もし初めましての方が下を向いてうつむいていると、
どうしても関わりづらいって思っちゃいますよね。
逆にこちらの顔を見て笑顔で接してくれたら、
もっともっと仲良くなりたいと思うはずです。
ブログのトップページもそれとおんなじで、
ウェルカム!という気持ちを全面に出したほうが、
ユーザーはたどり着いた記事以外にも、
もっと言うとあなた自身に興味を持ってくれます。
それから初心者さんだと、WordPressを初めて触ったという方も多いですよね。
試行錯誤しているといつも間にかトップページの
レイアウトが変わっちゃうとかもあるあるです。
同じ初心者のわたしが、これで解決できた!という方法もお伝えしますね。
WordPress『JIN』を使用して悩んでいる方は参考になさってください。
レイアウトの重要性
 まず、レイアウトの重要性について。
まず、レイアウトの重要性について。
最初に少しお伝えしましたが、レイアウトは印象を左右することになるので、
ブログの成功にも大きく関わってきます。
例えば最初に記事を読んでくれたあと、
文書もそうですが、レイアウトにも惹きつけられると
他の記事を読んでくれる可能性が高まりますよね。
レイアウトの重要性は大きく分けて
5つの特徴があるので、順番にご説明しますね。
1. 視覚的な魅力
視覚的に魅力的なデザインはユーザーの関心を惹きつける効果があり、
ブログ自体に興味を持ってもらいやすくなります。
鮮やかな画像、適切なフォント、色彩のバランスなどがブログの印象を決めます。
色、形、レイアウトなどの視覚的要素は、
読者の感情に影響を与えてブログのメッセージや
ブランドイメージを強化することができます。
また視覚的に整理された情報は、
ユーザーがコンテンツを理解しやすくなります。
一貫した視覚的スタイルはブログのブランドを強化し、
読者に記憶に残りやすくなり、サイトに長く留まる可能性が高くなります。
特に新規で訪問してくれたユーザーをを惹きつける上で重要です。
2. 読みやすさ
良いレイアウトだと情報を簡単に理解することができ、
文章をスムーズに読むことが可能です。
適切な行間、文字サイズ、段落の区切りなどが読みやすさに関連します。
正直、一文字一文字をしっかり読む方は少ないです。
あなたも他の方の記事を読むときそうじゃないでしょうか?
ざっと見て頭に入ってきやすい記事に惹かれますよね。
そうなると文章が長くても最後まで読んでくれる確率が高くなります。
そしてまた読みたいと思ってもらえると、
ブックマークなどで再訪の可能性が高いです。
更に読みやすいコンテンツは、
検索エンジンによって高く評価される傾向があるので
検索結果でのランキング向上につながりますよ!
3. ナビゲーション
簡単に興味を持ったコンテンツに
アクセスできるというシステム作りが必要になります。
ナビゲーションメニューや関連記事へのリンクなど、
ブログ内での情報の検索がスムーズにできることが重要です。
ユーザーが求めている情報が迅速に見つかることで、
満足度が高まりいろいろな記事を見てくれることに繋がります。
4. ブランディング
ブログのレイアウトはブランドイメージに影響があります。
独自性を持たせることは他のブログとのとの差別化を図り、
ブランド力を高めることに繋がります
一貫性のあるデザインは読者にブログを識別しやすくし、安心感をもたらせます。
またオリジナルキャラクターなど
ブランディングがあることによって、
ブログ以外の部分でも思い出されるきっかけに繋がります。
5. モバイル対応
多くの方はスマートフォンやタブレットでブログを閲覧するため、
モバイルに対応すること、またモバイル版でも見やすいレイアウトが必要です。
Googleでも特に重視されている部分でもあります。
これらを意識するとコンテンツの品質や価値があがり、印象がよくなります。
つまりレイアウトを大事にすることによって、
様々な重要な効果を得ることができます。
●滞在時間が長くなる
●他の記事に関心を持ってもらいやすい
●ブランド力が高まる
●検索結果のランキング向上につながる
●リピート率が高まる
レイアウトが崩れる理由
 見た目は大事ですよね。
見た目は大事ですよね。
崩れていると自分でも落ち込みますし、
他の人が見に来てくれても中身を読む前に閉じられてしまう可能性があります。
アクセスにも繋がらずデメリットづくしです。
だからといって、コードなんて怖くて触れない!って方
わたしも実際に困っていたときにコードは触らず色々試した結果、
美しい状態にできたのでその方法をご紹介します。
実は、簡単に修整することが可能なんです。
今すぐ取り組んでみましょう!
レイアウトが崩れる2つの可能性
可能性①プラグインと相性が良くない
便利そう!と思うプラグインを見つけると、
ついついインストールしたくなっちゃいますよね。
実は、利用しているテーマと相性が悪い場合もあるんです。
『有効化』しているものを『停止』すると直る可能性があるプラグインをご紹介します。
・Autoptimize
表示速度を早めるプラグイン
・WPtouch Mobile Plugin
見ているデバイスに合わせて適切化するプラグイン
・WP Fastest Cache
サーバー速度を早めるプラグイン
これらはCSS(装飾)やHTML(テキスト)を圧縮する際に、
なんらかの不具合が起こってしまうみたいです。
一気に停止するのではなく、ひとつずつ確かめていく方が正確です。
使えるプラグインは利用しておきたいですもんね。
可能性②画像サイズがばらばら
JINでの適切な画像比率はこちら↓
16:9
画像をアップロードすると、自動でトリミングしてくれるようになっています。
しかし、比率は同じでも、アップロードした画像によって大きさが変わってしまいます。
・Regenerate Thumbnails

そんなときはこちらのプラグイン
アップロード画像を一括でテーマに合ったサイズに変更してくれます。
めちゃくちゃ優秀ですね!
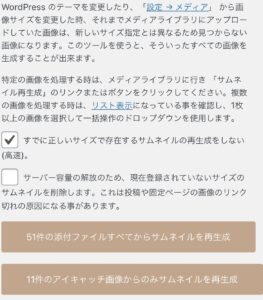
設定方法
プラグイン導入後有効化にした後、
左タブ一覧の『ツール』➡『Regenerate Thumbnails』をクリック

このような画面がでてきます。
●上が全ての画像
●下がアイキャッチのみの画像
※数字はアップロードしている画像枚数です。
どちらにしてもアイキャッチ画像は含まれるので、
あなたの記事に合わせて好きな方をクリック!
画面上のバーがいっぱいになると完了です。
※オリジナル画像が小さすぎる場合は、
この方法でも表示がばらばらになってしまうみたいです。
その際は画像を大きくしてからアップロードしてみましょう。
その他方法
もし上記の方法でも直らないのであれば、
表示スタイル自体を変更しましょう。
※根本的な解決にはなりませんが、応急処置にはなります。
面倒な方はこれだけでも大丈夫です。
念の為にバックアップはとっておきましょう。
設定方法
左タブ一覧の『外観』➡『カスタマイズ』➡『トップページ設定』
【トップページのレイアウト選択】
・2カラム
【トップページの記事一覧デザイン選択】
・ベーシックスタイル
を選択します。これだけです!
表示スタイルが変わり、美しい状態になりました。
まとめ
いかがでしたか?
ブログのレイアウトがどれだけ重要か、わかっていただけましたでしょうか。
様々な効果があるので、効果的に利用したいですよね!
また、レイアウトが崩れてしまった場合について
ブログ立ち上げたばかりだと、少しの不具合でも焦ってしまいますよね。
でもそれは私もおんなじでした。
ブログを作っただけでもすごいことなので、
根気強く改善して続けていきましょうね。
一緒にがんばっていきましょう!